Advanced SEO
The GIFs (Graphics Interchange Format) format was originally developed in 1987. Debuted by Steve Wilhite of Compuserve, GIFs improved on the black-and-white images in use during that time by allowing the use of 256 colors while maintaining a compressed format that could still be loaded by those using slow modems. Moreover, web developers and designers could create animations via timed delays. And to this day, little has changed regarding GIFs.

Due to its ease, the pervasive support for this format, and the ease with which it can be used to stream video clips, the GIF format is the oldest file format still commonly used today. This frame animation feature of GIF ensures that the format remains popular, despite the rise of JPEG and PNG images.[kkstarratings]
In spite of their acceptance and pervasiveness on the Internet (especially with regards to animated GIFs), GIFs are not the most performant of image options. If you are using GIFs on your sites, it’s important that you take care to optimize your GIFs so that they do not create too much overhead.
This editorial will cover ways to optimize your GIFs, both stationary and animated, and will offer an excellent alternative you can use to eliminate the page bloat resulting from the use of GIF as animation.
Why should you optimize your GIFs?
Performance matters when it comes to designing your web pages, and GIFs are not the most performant of image options. While they are outstanding for capturing your user’s attention and are universally admired for providing short bursts of information in an entertaining way, GIFs were not designed for animation (despite them being commonly used for such). As such, usage of GIFs leads to heavy page weights and poor user experiences resulting from slow page load speeds.
Role of GIFs to improve your website performance
In this section, we’ll cover certain ways you can improve the website performance with regards to using GIFs. We’ll first dig into ways to handle static GIF, and we’ll end by discussing ways to minimize the overhead resulting from animated GIFs.
2 methods for compressing images
One of the primary ways for optimizing it is to compress them. There are two ways of compression that are commonly used:
Lossy compression
Lossy compression removes some of the data from the original file, resulting in an image with a reduced file size. However, every time you save the file after compression, the eminence of the graphic shrinks somewhat, which can result in a fuzzy, pixelated image over time.
Lossless compression
Lossless compression preserves all of the data from the original file, which means that the compressed file can be uncompressed to gain the original file. While your file size remains larger than if you had used lossy compression, your image’s quality does not degrade over time.
Later on in this post, we’ll cover the impact of both types of optimization on GIFs.
Improve the performance of sites that are using static GIFs by converting to PNG
The simplest way to improve the performance of your site is to restore your image using the PNG format instead of the GIF format. While the two formats are very similar in terms of being good choices for displaying simple graphics, PNG files have the advantage of being able to compress to a size 5–25% smaller than the equivalent GIF file. GIFs were originally created to use a lossless compression technique called the Lempel-Ziv-Welch (LZW) algorithm, which was defined in the 1970s. However, modern compression techniques are much more performant than LZW, and you can take advantage of this by using formats that utilize these techniques, such as PNGs.
Such file format conversions are pretty simple to do, and there are a plenty of software options you can choose from, including free web-based utilities such as the ones from Pic.io and convertio.
Improve the performance of sites that are using animated GIFs one of two ways
Animated GIFs, while extremely popular, can be huge files that require lengthy load times. For example, a GIF that is just a few seconds long can be a few megabytes in size. To improve your website performance, use one of the following techniques:
1. Lossy optimization
2.Converting your animated GIF to a HTML 5 video
Lossy Optimization on Animated GIFs
Because the vast majority of data comprising animated GIFs is graphical data, and because lossless optimizations cannot modify graphical data, you have only one viable option when it comes to optimizing an animated GIF above the bare minimum: lossy optimization practices
Lossy optimizations work because the human eye does not do a very good job at distinguishing between subtle changes in color. For example, an image might contain thousands of shades of one color, with one pixel showing as only slightly different from the ones next to it. Because your eye won’t be able to differentiate between the two shades, the image file can easily be manipulated: One of the colors replaces the other, making the file smaller.
Because animated GIFs are essentially a series of individual GIFs, you can utilize these techniques to decrease the size of your animated file. By making each individual file smaller, your overall file is smaller as well. One way you can do this is by utilizing a simple software suite that can automatically perform such compressions (such as a modified version of gifsicle).
Converting Animated GIFs to HTML5 Aideos
While you can minimize the size of an animated GIF, you may still end up with a file that is bigger than it needs to be. GIFs were never intended to store video, and what is now considered animation is really the result of an attempt to reduce overhead on the storage and transmission of multiple images that share identical metadata. Today, despite however, we have another option that could conceivably make your GIFs up to 95% smaller: converting your animated GIFs to HTML5 video.
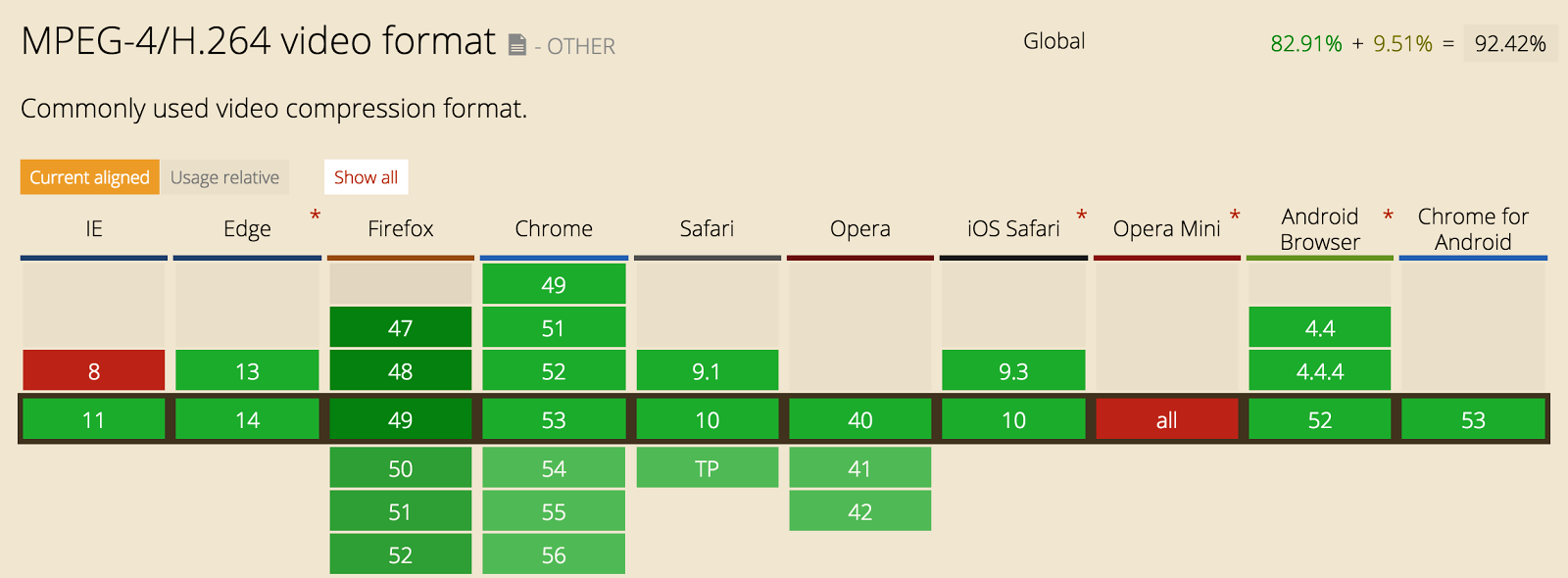
HTML5 video is a catch-all term for a modern web browser’s ability to play video content using the <video> tag without needing to use external plugins. When this feature was first released in 2009, there was a lot of debate over how such videos would be stored and how they would be encoded. Today, though, the accepted standard is an H.264-encoded video stored in an MP4 container file (which, for simplicity’s sake, we’ll refer to as an MP4 video from here on out). In addition to looking a lot better due to its being designed to stream video, MP4 files are much smaller as well:
Over 90% of modern web browsers support MP4 videos.
There are numerous ways to convert your animated GIF to MP4, such as the popular open-source command-line tool ffmpeg and the web-based utility Cloud Convert. Using the latter, you can see the file size savings possible by making the conversion.
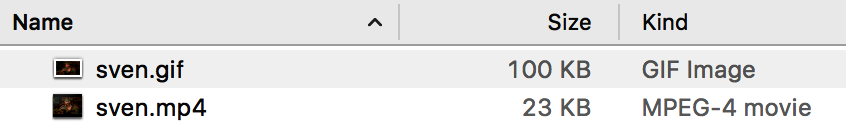
Here’s the original animated GIF:

Here is the MP4 video that’s created from the GIF:
Looking at the sizes of the files, we see that the original was 100 KB. By converting the GIF to MP4, we end up with a file that is just 23 KB, which is 75% smaller
Conclusion
GIFs are the oldest file format still commonly used today due to their ease, near-universal support, and ability to be used as animation. Despite these positive features, GIFs tend to be large files, resulting in page bloat that can negatively impact the performance of your webpages and lead to poor user experiences. As such, you should contemplate serious optimization of static GIFs, stirring away from animated GIFs, and implementing video clips using more modern techniques such as HTML5/MP4 videos.
Image Credits: Giphy